ライター案件で多いワードプレスに直接投稿する案件は、HTMLの知識が問われることも多々あります。
挑戦してみたいけれど「HTMLってよくわからないし難しそうなので応募できない」というライターさんも多いのではないでしょうか?
そこで今回はWebライターがHTMLを覚えるメリットや、ライター案件で使用するHTMLタグや記述を解説します。
また筆者が実際に試してみたHTMLの勉強方法もご紹介しています。
「HTMLのスキルを身に付けて、ライターのコーディング案件に挑戦してみたい」というWebライターさんのお役に立てればうれしいです。

Webライター歴4年。現在活動を休止しています(2022年3月時点)
Webライターの仕事で学んだことを発信していきます。
HTMLコーディングできるWebライターが求められている

Webライターの仕事をするなら、HTMLの知識はある程度必要です。
それを聞いて「HTMLでコーディングするのはライターの仕事の範囲ではない」と反論もあるのかもしれません。
なぜWebライターはHTMLの知識が必要なのでしょうか。
まずはWebの記事に必要なHTMLとは何か、SEOとの関係性、ライターがHTMLの知識を問われる理由を説明します。
Webの記事に必須のHTMLとは
HTMLとはHyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の略称です。
ハイパーテキストとは”複数の文書を関連付ける仕組み”という意味があり、マークアップとは”文章構造をコンピュータに認識してもらうために目印を付ける”という意味があります。
具体的にはWebの記事にある見出しや段落、画像、リンクなどの要素をコンピューターに理解してもらうために、HTMLタグでそれぞれの情報に意味付けをしていきます。
HTMLの正しい記述はSEOに不可欠
HTMLタグの記述は、SEOと深く関わっています。
SEOとは簡単にいうと、ネットで検索をかけたときに記事を上位表示させるための施策です。
Webライターは、クライアントの記事を上位表示させて集客を促すことが仕事といえるので、SEOという言葉は馴じみ深いと思います。
先ほど”Webの記事にある見出しや段落などの各要素を、コンピューターに理解してもらうためにHTMLタグを付ける”と説明しました。
このコンピューターとは、具体的にいうと検索エンジンの「クローラー」と呼ばれるロボットを示します。
インターネット上ではクローラーが絶えず巡回しており、検索順位はクローラーが集めた情報をもとに決定しています。
記事を上位表示させるには、記事内のそれぞれの要素がわかるようにHTMLタグで正しくマークアップし、クローラーに文章構造を認識してもらう必要があるのです。
WebライターがHTMLの知識を求められる理由
WebライターがHTMLの知識を求められる理由は、単純にワードプレスに直接入稿してほしいという依頼が多いからです。
下記の引用文は、日本におけるワードプレスのシェア率の調査結果です。
WordPress is used by 83.8% of all the websites whose content management system we know and that use Japanese as content language.
参照元:日本語を使用するウェブサイト間でのコンテンツ管理システムの配布 W3Techs.com(2022年1月3日時点)
こちらの英文を翻訳すると、日本語を使用しているWebサイトの83.8%がワードプレスを使用していることがわかりました。
つまり日本のWebサイトのほとんどが、ワードプレスで制作をしているのです。
ですからWebライターはHTMLを含め、ワードプレスの仕組みをある程度は知っておかなければならないのは”ほぼ間違いない”といえます。
このワードプレス入稿という案件ですが、文章を執筆し、編集もアイコンを押すだけで感覚的にできるならさほど苦労しません。
しかし、テキストにHTMLタグでコーディングをしなければならない場合は、ある程度の知識がないと対応できず、それなりに手間もかかります。
後者の場合、ライターがWordやテキストで納品するのであれば、コーディング作業は通常、クライアント側で行います。
ただ、複数の原稿をチェックしてコーディングもして、という作業が積み重なると、クライアント側の負担が大きくなってしまいます。
その結果、記事の更新が滞ってしまったり、記事管理ができなくなってしまったりすることがあるため、ライターにコーディング作業までお願いしたい、という依頼者が多いのです。
【補足】HTMLとCSSはセットで使われる
Webサイトの制作では、HTMLのほかにCSS(Cascading Style Sheets:カスケーディング・スタイル・シート)という言語を使用します。
HTMLは文章構造を指定する言語ですが、CSSは文字のレイアウトや装飾といった、デザインに関連する言語です。
CSSはHTMLとは別のファイルに記述します。
たとえばCSSファイルに装飾がすでに指定されている場合は、ワードプレスの投稿画面にHTMLでその装飾を呼び出すための記述を行います。
もしくは先にワードプレスの投稿画面にHTMLでタグ付けをした後に、CSSファイルにコードを記述しスタイリングすることも。
つまりHTMLとCSSは相互関係にあるのです。
 管理人
管理人ちなみに筆者が執筆+コーディング案件を依頼されたときは、HTMLタグの記述のみで、CSSは業務の範囲に含まれていませんでした。
ただ案件によっては、HTMLだけではなく、CSSで装飾まで対応することがあるのかもしれません。
HTMLとCSSの知識があれば幅広い案件に対応できるだけではなく、個人ブログを運営している方ならブログのデザインをカスタマイズできるので、両方覚えておいても損はないです。
ライターがHTMLできることで得られるメリット

ライターはHTMLの知識がなくても仕事はできます。
ただ、クライアントからのニーズは確実にあるので、知識がないよりもあった方がいいのは間違いありません。
スキルがあれば、報酬面や仕事を獲得する上でメリットが得られます。
ライターがHTMLできることで得られるメリットをご紹介します。
報酬アップにつながる可能性が高い
ライターがHTMLでタグ付けをしてワードプレスに入稿できるようになると、報酬アップにつながる可能性があります。
さきほども申しましたが、コーディングをしてワードプレスに投稿するのはそれなりに手間がかかります。
ですから依頼者としては、報酬を上乗せしてでもライターにコーディング作業までお願いしたいと考えるのです。
もちろんライターの報酬はクライアント次第なので、HTMLを覚えたからといって、全てが報酬アップにつながるとは限りません。
最初に「報酬アップにつながる可能性がある」と書いたのも、その理由があります。
ただWebライターの筆者が知る限りでは、手間のかからないテキスト納品よりも、手間のかかるワードプレス入稿の方が、全体的に報酬は高く設定されている傾向にあると思います。
そのため、HTMLの知識があった方が、ライターの報酬アップに有利に働くことになるでしょう。
他のライターとの差別化ができる
HTMLの知識があれば、確実に他のライターと差別化ができます。
あくまでも筆者の予想ですが、執筆はできてもコーディングまで対応できるライターは少ないのではないかと思っています。
実際、コーディングでワードプレス入稿のライター案件は、応募者が少ない傾向にあります。
筆者がライター案件の募集を見ていた時も、テキスト納品の案件は応募者が殺到しているのに対し、コーディングのライター案件は、1~2名の応募しかありませんでした。
もちろん、応募者が少ないのは、”手間がかかるからあえて避けている”という理由もあるのかもしれませんので、全部が全部、知識がないから受けないとは言い切れないのですが…。
 管理人
管理人ただ「コーディング案件って実は狙い目なのでは?」と思いました。
今は在宅でできるWebライターが人気で、ライバルも増えています。
仕事を受注するためには、各々がなんらかの特徴を見せていかなければなりません。
HTMLの知識を身に付け、競争率の低い執筆+コーディング案件を狙って応募していくのも戦略の一つといえるでしょう。
筆者も今後は執筆+コーディング案件に対応できるよう、HTMLを勉強していきたいと思っています。
Webライターが覚えておきたいHTML【見出し・段落・改行】
HTML初心者が最初に覚えておきたいのが、タイトルや見出し、文章に関係するタグです。
ここでは
- タイトル・見出しに使われるhタグ
- 文章の段落を表すpタグ
- 改行brタグ
をそれぞれ解説します。
そこまで難しいタグではないので、まずは学習のウォーミングアップとして覚えてみてください。
タイトル・見出しタグ

記事を作成するときは、必ずタイトルや見出しを付けます。
ここがタイトルでここが大見出し、中見出し、小見出しとわかるようにするタグが<h1>~<h6>です。
hとはHeading(ヘディング)の略で、見出しを意味します。
数字が小さいh1は最も重要度が高く、h6は最も重要度が低いタグです。
検索結果に表示されるためには、h1、h2、h3、h4…と階層構造になっていることが重要です。
文章の段落を表すタグ

Pタグは、HMTLタグの中でも使用頻度の高いタグです。
PはParagraph(パラグラフ)の頭文字で、文章の段落を意味します。
<p>~</p>の間に文章を入れるのが一般的ですが、後ろの</p>は省略も可能です。
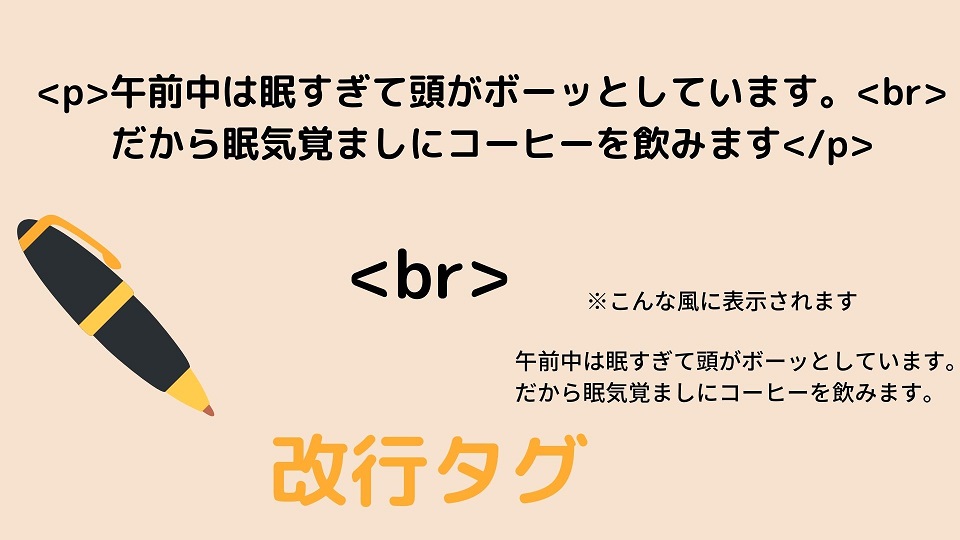
改行タグ

文章に改行を育成するタグです。
ただし<br>は、文中で使用してもクローラーには認識されず、文のかたまりと判断されるので、見た目だけを改行するタグといえます。
行間を空けるためにbrを使うのは、本来の使用方法ではありません。
Webライターが覚えておきたいHTML【リスト・表・定義リスト】
次は情報を見やすく整理するために使われるタグです。
ここでは
- リスト(箇条書き)を表すulタグ
- リスト(順番あり)を表すliタグ
- 表を作るtable、tr、th、tdタグ
- 定義リストを表すdl、dt、ddタグ
をそれぞれ解説します。
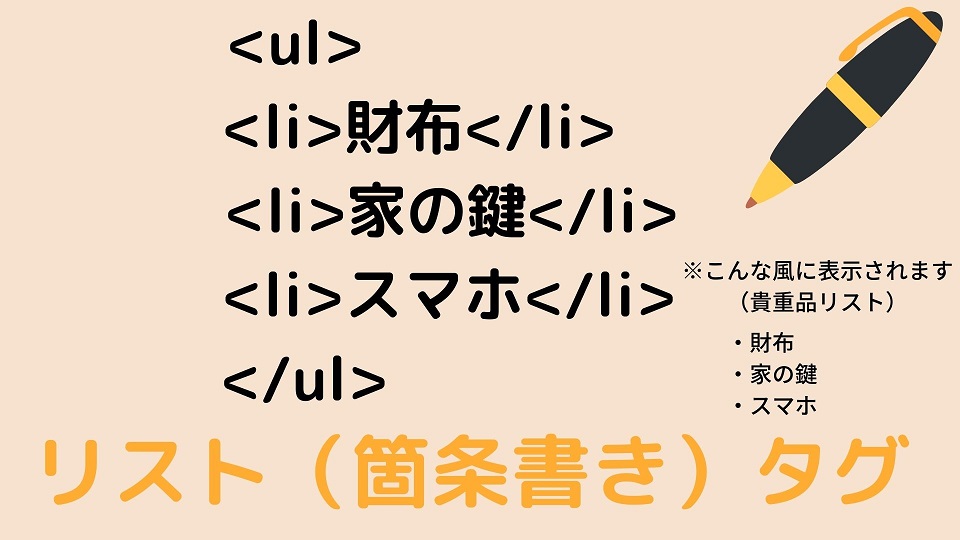
リストタグ(箇条書き)

<ul>は箇条書きを作る際に使用するリストタグです。
<ul>の後にリストの項目を表す<li>~</li>を作り、最後に</ul>の終了タグを記述します。
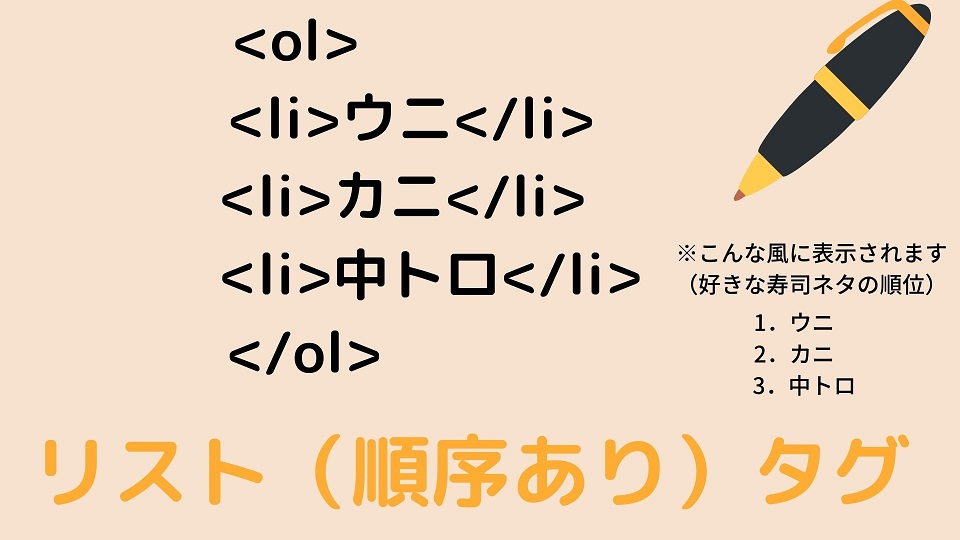
リストタグ(順番あり)

<ol>は順序ありのタグです。
<li>~</li>でリスト項目を設定していくと、自動的に数字が昇順で記載されていきます。
こちらも最後に</ol>の終了タグを付けます。
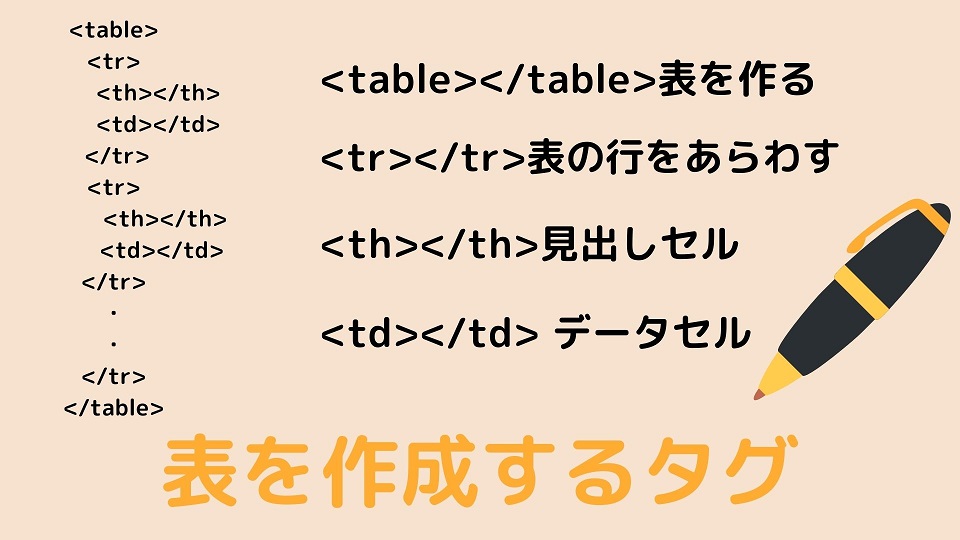
表を作るタグ

表を作るタグは<table><tr><th><td>の4つがあります。
4つのタグの役割は以下の通りです。
- <table></table>は表全体を表すタグ
- <tr>は表の横1行を表すタグで、</tr>は省略も可能
- <th></th>は表の見出しを表すタグ
- <td></td>は表のデータを表すタグ
この4つのタグにテキストを組み合わせると、以下のような表が作れます。
| 〇〇店の評価 | 店員が商品を強引に売りつけてくるので、次は絶対に利用しない |
|---|---|
| □□店の評価 | 店員が商品を無理に勧めてこないので、リピートしたいと思った |
| △△店の評価 | 店員はいっさい声をかけてこないが、少し物足りなさを感じる |
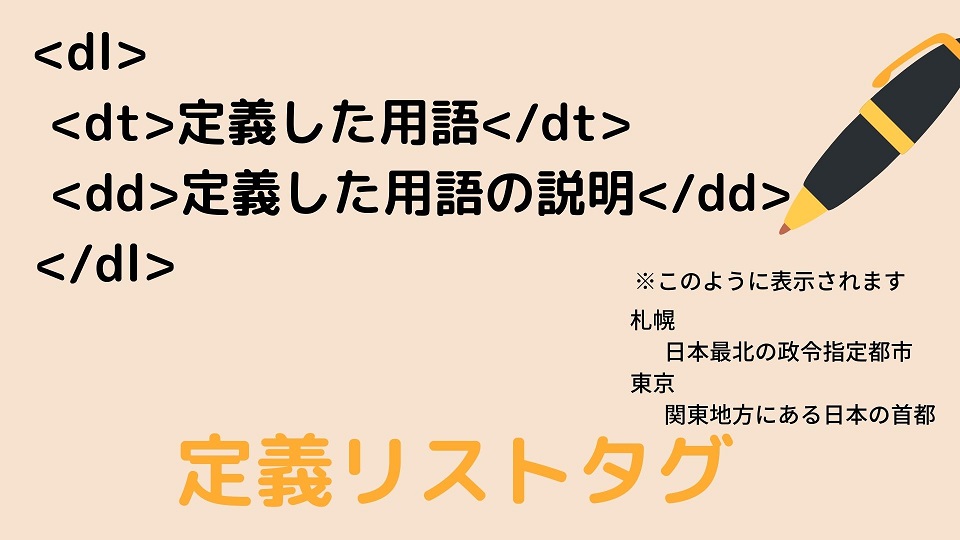
定義リストタグ

定義した用語と、その用語の説明文を一対で記載する場合に使われるのが定義リストタグです。
上記で説明した表を作るタグと使い方が似ています。
定義リストタグは<dl><dt><dd>の3種類があり、タグの役割は以下の通りです。
- <dl>~</dl>は定義リスト
- <dt>は定義リストの用語で終了タグの</dt>は省略可
- <dd>は定義リストの説明部分で終了タグの</dd>は省略可
Webライターが覚えておきたいHTML【リンク・画像】
記事内ではリンクや画像を貼ることもありますよね。
ここでは
- ハイパーリンクを表すaタグ
- 画像を表すimgタグ
をそれぞれ紹介します。
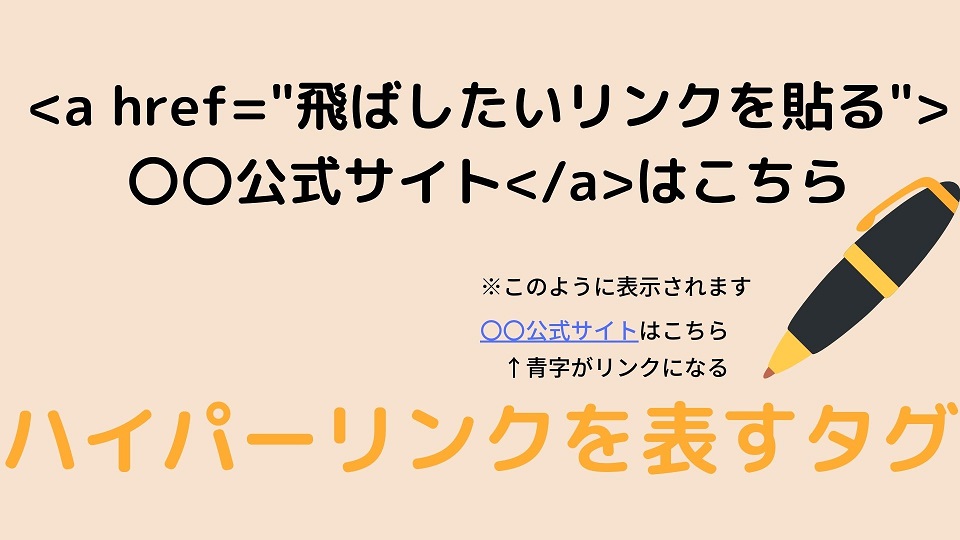
ハイパーリンクを表すタグ

<a>~</a>はリンクを指定する際に使われるHTMLタグです。
「a」はAnchor(アンカー)の頭文字で船の錨(いかり)の意味があります。
錨が船をつなぎとめるように、指定した場所同士をつなぐのがa要素の役割です。
上記の画像にあるa要素に続くhrefは「属性」と呼ばれ、href属性でリンク先を指定できます。
上記の画像では外部サイトのリンクを貼っていますが、同じWebサイト内のリンクを貼る場合もあります。
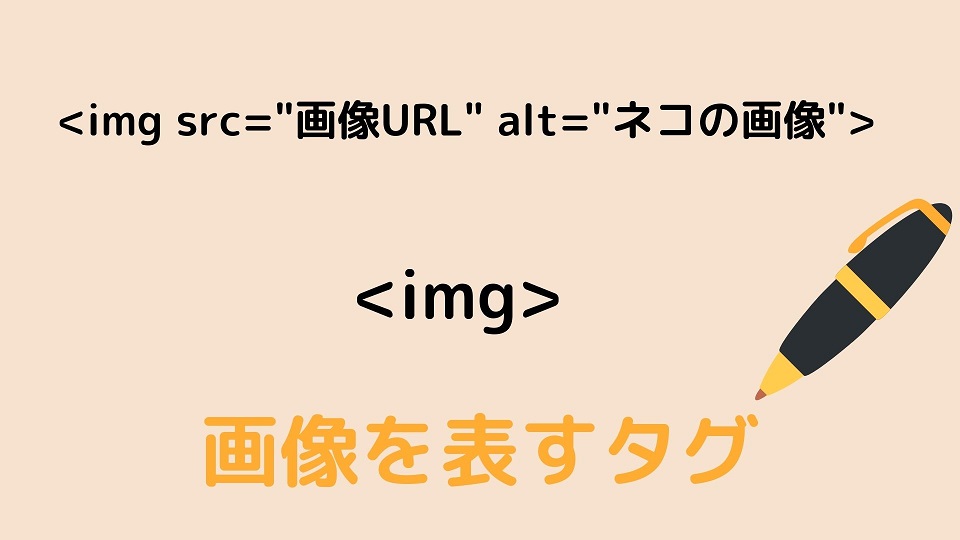
画像を表すタグ

<img>は画像を表すタグです。
終了タグがなく、単独で使用します。
上の画像を参考にすると、imgのあとに続く属性srcは”画像ファイルのURLを指定する”という意味がありますので、「””」(ダブルクォーテーション) の間に表示したい画像ファイルのURLを入れます。
また、その後に~alt=” ネコの画像”>と続いていますが、こちらは属性altで、ダブルクォーテーションの間に画像の説明をする代替テキストを記載します。
他にも横幅pxを示す「width」や、縦幅pxを示す「height」、画像の表示サイズを示す「sizes」などの属性があります。
Webライターが覚えておきたいHTML【レイアウト・装飾・メタデータ】
CSSでスタイリングするためにグループにするタグや、検索結果に表示されるメタディスクリプションを指定できるタグも重要です。
- レイアウトや装飾のためのdiv、spanタグ
- 文章に関するさまざまな情報を指定するmetaタグ
をそれぞれご紹介します。
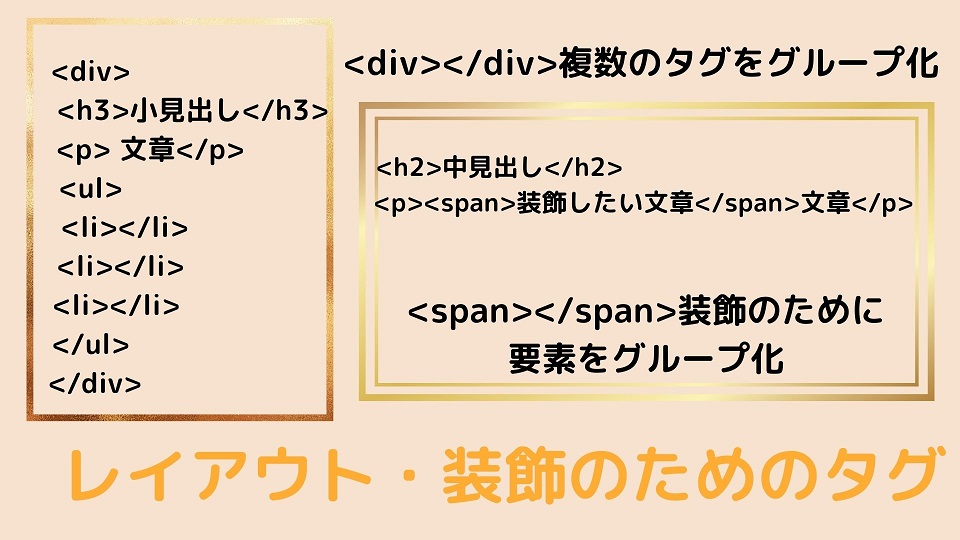
レイアウトや装飾のためのタグ

divやspanは見出しのhタグや段落のpタグなどとは違い、とくに意味付けはされていません。
主にレイアウトや装飾のためだけに使われるタグです。
divとspanの役割を解説します。
divタグ
divは指定した範囲をグループ化できるタグです。
上記の画像で説明すると、見出しや段落、リストタグなど、複数の要素を<div>~</div>で囲むと一つのグループができます。
div要素でグループ化したものは、左や右に寄せたり、真ん中に置いたり、あるいは複数のグループを横並びにしたりといったレイアウトが可能です。
divは1つのブロックとして扱われることから、前後に改行が入ります。
spanタグ
spanは、テキストの一部をCSSで装飾する際に使われるタグです。
<span>~</span>の範囲内にあるテキストの色やフォント、サイズ、背景色を指定できます。
spanはテキストの一部として扱われるため、divとは異なり改行は入らないのが特徴です。
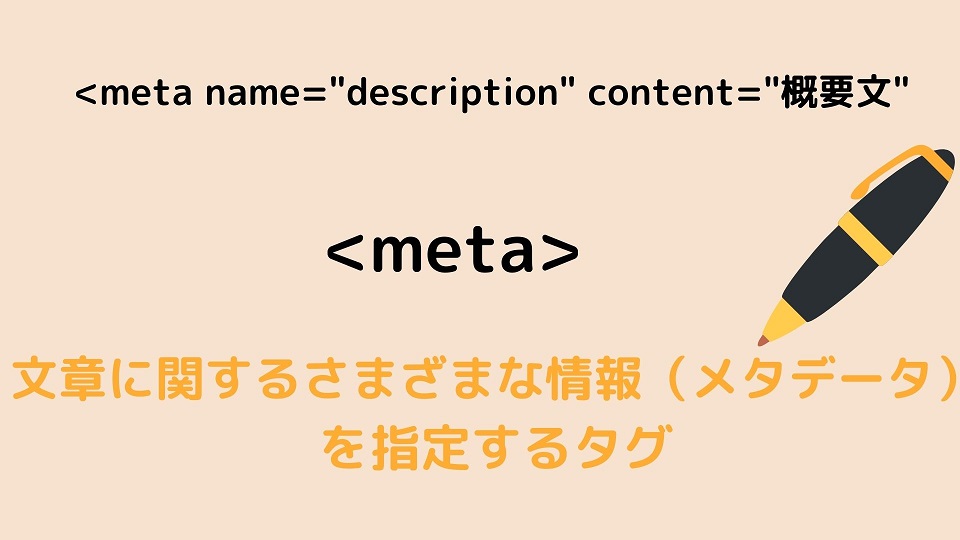
文章に関するさまざまな情報を指定するタグ

metaは文書に関する情報(メタデータ)を指定するタグです。
具体的にはどんなページなのかわかる概要文や、文字コード、キーワード、作者の情報などを入れます。
metaの属性はいくつかありますが、とくにライターが覚えておきたいのは、概要文の情報を入れるコードです。
<meta name=”discription” content=”概要文”>と記載します。
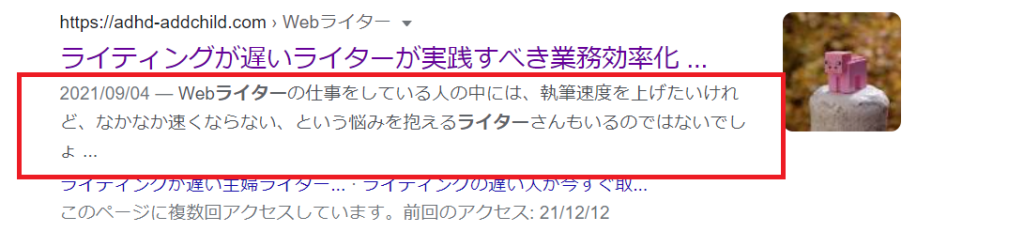
この概要文とは、検索をかけたときにタイトルの下に表示される説明文「メタディスクリプション」を指します。

metaの後に続くのは、名前を指定する属性nameで、”discription”と名前を付けます。
またmetaタグを使用する場合、content属性を必ず併記する必要がありますので、”discription”の後に半角スペースを空け、content=””と記載。
そしてcontentのダブルクォーテーションの間には、60文字から120文字の範囲内で、読者が読んでみたくなるようなキャッチーな概要文を書きます。
その他HTML関連で覚えておくといい記述
すべてのHTMLタグに使えるCSSを呼び出す属性や、ブラウザ上に表示されないようにする記述も覚えておきましょう。
- CSSを呼び出すグローバル属性classとid
- コメント<!– –>
をそれぞれ解説します。
CSSを呼び出すグローバル属性

classとidは主にcssを呼び出すために使われる属性で、すべてのタグの後に記述できることから「グローバル属性」と呼ばれています。
classは「分類や種類を割り当てる」、idは「固有の名前を割り当てる」という意味があります。
またclassとidは、ページ内で使える回数が決まっているのも特徴です。
classはページ内で何度も使えますので、テキストの一部やボタンなど、ページ内に何度も登場する要素に、同じ装飾をしたい場合に使います。
一方、idはページ内で1回しか使えません。
div要素で囲まれたヘッダーや本文領域、サイドバー、フッダーといった、そのページに1つしかない場所をスタイリングする際に使われます。
ただライターのコーディング案件で使うのは主にclass属性なので、ここではclass属性の説明をしていきます。
class属性の説明
たとえば文章に赤文字で太字の装飾を入れたい時は、pタグにclassを記述し、クラス名をinfoと付けます。
記述は以下の通りです。
<p class="info">この文章を赤文字の太字にしたいです</p>ちなみにCSSファイルには、次のスタイリングが記述されています。
.info {
color: #ff0000;
font-weight: bold;
}そうすると<p class=”info”>~</p>の間にあるテキスト部分がブラウザ上で
この文章を赤文字の太字にしたいです
と表示されます。
さきほども説明しましたが、classはページ内で何度も使用できます。
他にも同じように装飾したい箇所があれば、<p class=”info”>~</p>の間にテキストを入れると、同じようにcssファイルに記述したデザインが反映されます。
コメント

「ブラウザに表示したくないが、HTML文書にはメモを残しておきたい」という場合に使うのがコメントです。
<!– –>の間に入れたテキストが非表示になります。
<!–〇〇始まり–><!〇〇終わり–>のように、HTMLコードの区切りがわかるようにしたり、クライアント側への伝達事項を記述したりといった使い方ができます。
または<!–<p>文章</p>–>のように、あとで公開する予定の文章を一時的に非表示にすることも可能です。
HTMLの勉強方法

HTMLはスクールでも学べますが、Webライターの案件ではそれほど難しい知識が求められないので、本やネットを活用した学びで事足りるのではないかと思います。
また学んだ知識をブログで学んだことをまとめる、実際のコーディング案件を受けてみる、といった方法で、知識を定着させるのでもいいでしょう。
ここではHTML勉強中の筆者が実際に試した、5つの勉強方法をご紹介します。
本で勉強する
ライターがHTMLを学ぶならテキスト本を一冊買いましょう。
筆者も勉強用に本を購入しました。
筆者は「HTMLって何ぞや?」というレベルからのスタートでしたので、迷わず初学者向けの本を中心に探しました。
その中でもAmazonのレビューや個人ブログでも評価の高い、”HTML&CSSとWebデザインが一冊できちんと身につく本”(服部雄樹 著/技術評論社)という本がよさそうだったので購入してみました。
 管理人
管理人「初心者でも理解しやすい内容」「活用頻度が高かった」などの口コミが多かったのも購入の決めてです。
この本では実際にHTMLやCSSを記述し、4つのレイアウトのサンプルサイトを作ります。
テキストに沿って学習を進めていけば、筆者のような初心者でも、おしゃれなサイトを1から作成できたので感動しました。
こちらは初学者向けの本ですが、HTMLやCSSのことはある程度理解している方でしたら、もう少し上のレベルのテキスト本もありますので、選択肢の幅は広がります。
難易度は個々のレベルに合わせるとよいでしょう。
ネットで勉強する
今の時代、わからないことはネットで「ググれば」、すぐに答えが見つかります。
HTMLのタグがわからないという場面がでてきたら、ネットで検索してみましょう。
 検索の鬼
検索の鬼情報化社会に生きる私たちですから、いまさら筆者にそんなこと言われなくても、皆さんとっくに実践していますよね。
その際も調べっぱなしにしておくのではなく、ノートやExcelなど、どこかに情報を一つにまとめておくとベストです。
筆者も調べたことは後から見返せるように、Excelのような形式の「Googleスプレットシート」にまとめておいています。
ブログに書く
この記事のように、HTMLをテーマにブログを書いてみるのもおすすめです。
筆者も記事作成するために、時間をかけて情報をリサーチしたり、アイキャッチを作ったりしました。
その苦労の甲斐あって、まだ完璧とはいえませんが、以前よりもHTMLの知識が身についたのではないかと思っています。
Progateで勉強する
HTMLはProgateというサイトで勉強できます。
ProgateはHTMLやCSSのほか、Javascript、PHPなどのさまざまなプログラミング言語を、インターネット上で学べる学習サービスです。
中級以上のレッスンになると有料で、初級レベルのレッスンは無料で学べます。
筆者も少しだけ体験してみましたが、無料でできることは本当に初歩の初歩、という印象でした。
ただライター案件のHTMLは、それほど深い知識が求められるわけではありませんので、まずはHTMLとはどんなものかを知るために、Progateで一度体験してみるのもおすすめです。
実際のコーディング案件を受けてみる
実際にライターのコーディング案件に応募してみましょう。
HTMLを覚えるなら実践に勝るものはありませんので、どんどん挑戦してみるといいと思います。
とはいえ、なにも知識のない状態で仕事を受けるのは、多少勇気がいりますよね。
HTML初心者が仕事を受ける場合は、サポート体制が整っている案件かどうかがポイントです。
わからないことはすぐに聞けるような体制が整っている、先方が資料を用意してくれるなどの内容が、募集要項から伝わる案件を受けてみるといいでしょう。
 管理人
管理人筆者も執筆+コーディング案件の依頼を何度かいただいたときに、先方が可能な限りサポートくださるとのことでしたので、一度だけ引き受けたことがあります。
担当の方に聞きながらの作業で、戻っては直し、 戻っては直し…の繰り返しでしたが、その都度、丁寧に説明してくれましたので、コーディング初心者でも、なんとか無事に納品できました。
最初は時間がかかるので、どうしてもコスパの悪い案件になってしまいますが、何度か経験していくうちに段々と要領をつかめるようになるはずです。
Webライターなら最低限のHTMLを学んでおこう

WebライターがHTMLを学ぶと対応できる範囲が広がり、報酬面や案件を獲得する上でメリットがありますので、勉強しておいて損はないです。
HTMLタグは100種類以上ありますが、わからないことはネットでその都度調べればすぐに答えが見つかりますので、もちろん全て覚える必要はありません。
まずは使用頻度の高いHTMLを押さえておくことをおすすめします。
ある程度知識が身についたら、実際のワードプレス入稿案件にも挑戦してみましょう。
執筆以外のスキルを身に付けてステップアップしたいというライターさんは、ぜひHTMLを勉強してみてください。
筆者も頑張って覚えます。



コメント